




I wrote my own CSS framework because I felt there wasn’t a lightweight option out there that could be used as a solid website foundation. Websites that use libraries like bootstrap oftentimes have thousands of excess lines of CSS for features and elements their website isn’t using. Worse still, a lot of these developers spend hours “unstyling” bootstrap with soups of malformed and !important CSS rules.
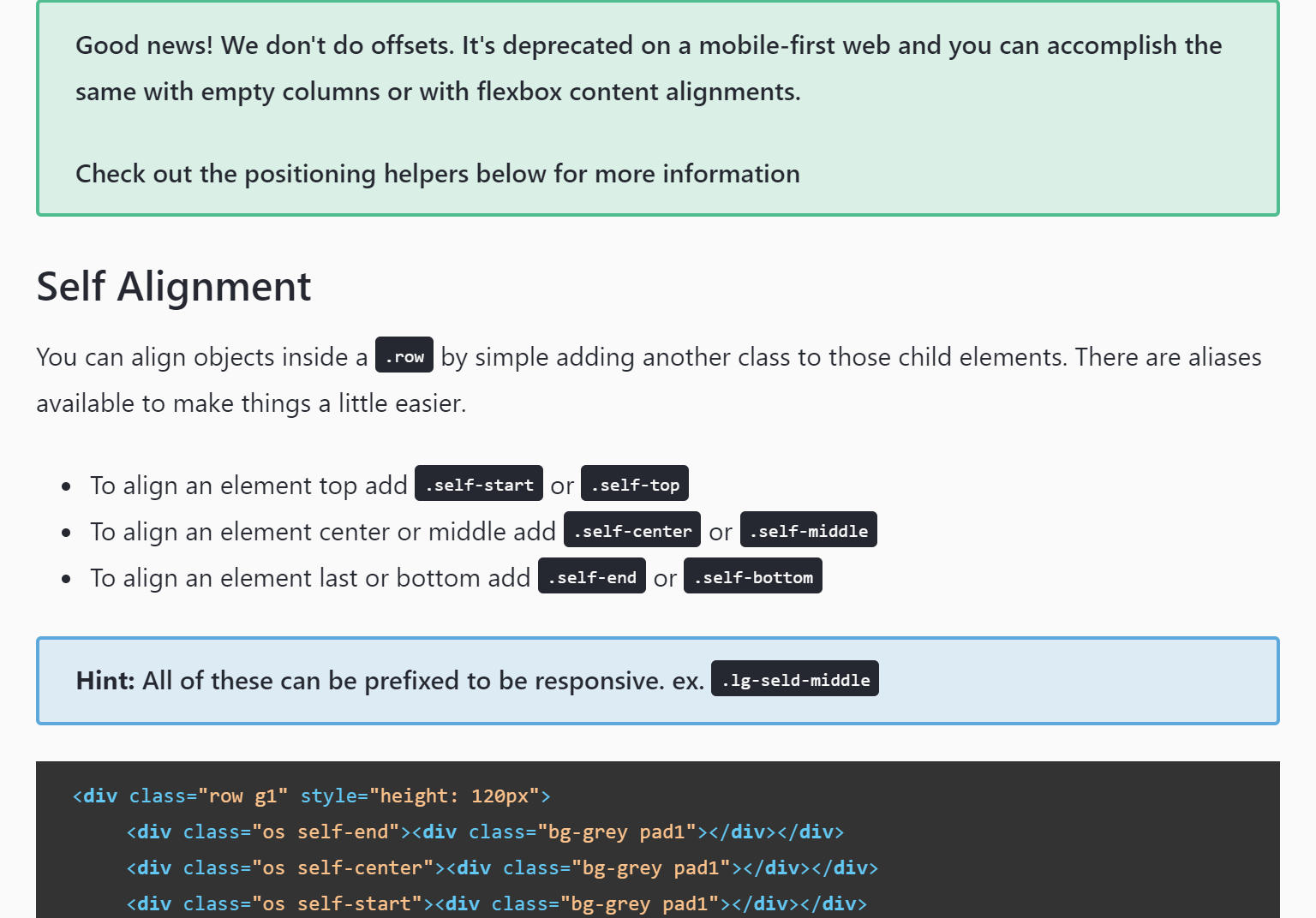
Of course making my own library meant that I ought to provide some documentation. I made openskull.com to showcase the library and what it can do without the use of a demo stylesheet. Everything on the website is generated with the classes provided in the small library & smart HTML.